- Forums
- nopCommerce Themes
- Unify Theme
- Unify Theme General Discussion
Unify Theme General Discussion
Richard
Hi!
I was wondering how I can get rid of the color switcher. I want to choose my own color, and then customer can't change it.
Thanks!
I was wondering how I can get rid of the color switcher. I want to choose my own color, and then customer can't change it.
Thanks!
Support
Hi, thank you for your message.
Please open \Themes\Unify\Views\Shared\_Root.Head.cshtml and commented out style switcher
Also you can edit the following lines to set default color
Please open \Themes\Unify\Views\Shared\_Root.Head.cshtml and commented out style switcher
Html.AppendScriptParts("~/Themes/Unify/Scripts/plugins/style-switcher.js");<i class="style-switcher-btn fa fa-cogs hidden-xs"></i>
<div class="style-switcher animated fadeInRight" style="display: none;">
<div class="style-swticher-header">
<div class="style-switcher-heading">Style Switcher</div>
<div class="theme-close">
<i class="icon-close"></i>
</div>
</div>
<div class="style-swticher-body">
<div class="style-switcher-heading">Theme Colors</div>
<ul class="list-unstyled">
<li class="theme-default" data-style="green"></li>
<li class="theme-blue" data-style="blue"></li>
<li class="theme-orange " data-style="orange"></li>
<li class="theme-red" data-style="red"></li>
<li class="theme-light" data-style="light"></li>
<li class="theme-purple last" data-style="purple"></li>
<li class="theme-aqua" data-style="aqua"></li>
<li class="theme-brown" data-style="brown"></li>
<li class="theme-dark-blue" data-style="dark-blue"></li>
<li class="theme-light-green" data-style="light-green"></li>
<li class="theme-dark-red" data-style="dark-red"></li>
<li class="theme-teal last theme-active" data-style="default"></li>
</ul>
</div>
</div>
StyleSwitcher.initStyleSwitcher();
var panel = jQuery('.style-switcher');
jQuery('li', panel).click(function () {
var color = jQuery(this).attr("data-style");
setCookie("themeColor", color, 30);
var colorSet = color + ".css";
jQuery('#style_color_ecommerce').attr("href", "/Themes/Unify/E-Commerce/assets/css/theme-colors/" + colorSet);
jQuery('#style_color').attr("href", "/Themes/Unify/assets/css/theme-colors/" + colorSet);
});
var colorSet;
if (getCookie("themeColor"))
colorSet = getCookie("themeColor") + ".css";
else {
colorSet = "blue" + ".css";
}
jQuery('#style_color_ecommerce').attr("href", "/Themes/Unify/E-Commerce/assets/css/theme-colors/" + colorSet);
jQuery('#style_color').attr("href", "/Themes/Unify/assets/css/theme-colors/" + colorSet);
Also you can edit the following lines to set default color
<link href="/Themes/Unify/E-Commerce/assets/css/theme-colors/blue.css" id="style_color_ecommerce" rel="stylesheet" type="text/css" />Available colors: green, blue, orange, red, light, purple, aqua, brown, dark-blue, light-green, dark-red, default
<link href="/Themes/Unify/assets/css/theme-colors/blue.css" id="style_color" rel="stylesheet" type="text/css" />
Support
Please replace /Themes/Unify/img/promo.jpg with your image.
Also please modify in \Themes\Unify\Views\Home\Index.cshtml promo block according to your needs.
Also please modify in \Themes\Unify\Views\Home\Index.cshtml promo block according to your needs.
Richard
Can you go on my shopping cart(http://shop.quedbrand.com), and look what appears under "Featured Product"? Can you help me fix it?
Support
Richard wrote:
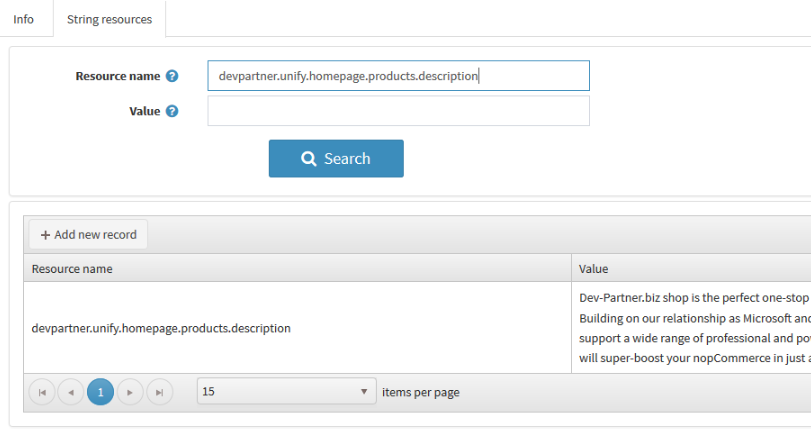
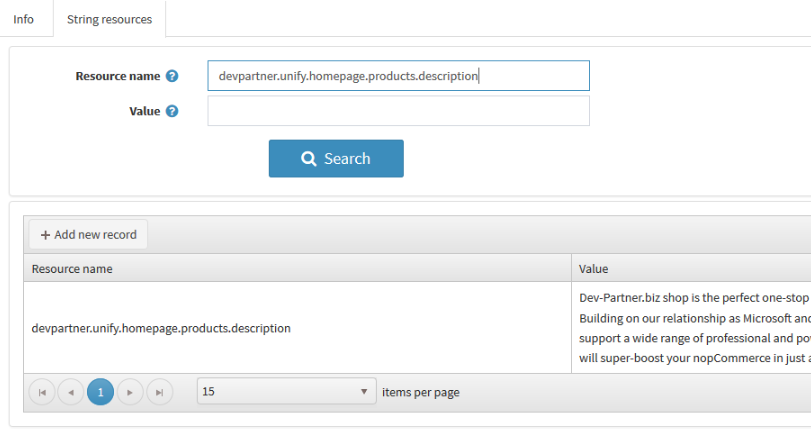
Please open localization strings /Admin/Language/Edit/1 page
Please add/edit localization key "devpartner.unify.homepage.products.description" with your text

Can you go on my shopping cart(http://shop.quedbrand.com), and look what appears under "Featured Product"? Can you help me fix it?
Please open localization strings /Admin/Language/Edit/1 page
Please add/edit localization key "devpartner.unify.homepage.products.description" with your text