NopCommerce Image, Video Gallery Plugin Faq
FAQ:
- I have made a gallery, where can I add the photo's?

- Can plugin be used only for gallery? Or does it have file manager for managing all media files?
Right now this plugin can be used only for image and video galleries but we can improve this plugin according to your requirements. In this case we will charge you only for the work that we will do.
- We want the gallery to be expose at the main header of the website (the same way it shown in the demo) how can we do it?
You had to click on “edit” button and check "is enabled" checkbox after installation of this plugin
You should specify the widget zone if you want that your header looks like on the demo site you should enter the "header_menu_after" text into the widget zone field. - In our system we see the widget (is this the way we need to see it?)

You didn’t add the localization file
-
can you please advise us and explain us step by step how to add the gallery plugin, how to work with it? and how to make it appear on the website?:)
Add the gallery plugin:
1. extract the version of the Image Gallery plugin.
2. copy the plugin folder into your "nopCommerce\Plugins" directory.
3. login as admin
4. reStart Nopcommerce application.
5. go to admin area->configuration->Plugins
6. install the plugin from your admin panel
7. click on “edit” button -> check "is enabled" checkbox -> click “Save” button
8. click Configure button
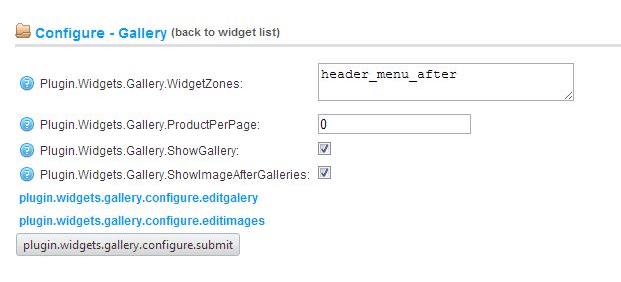
9. enter header_menu_after in the Widget Zones property.
Add the English localization file:
1. unzip the XML localization file
2. login as admin, go to admin area->settings->Languages -> Edit(English)
3. import the XML file.
Add the Gallery:
1. login as admin, go to admin area->configuration->Plugins
2. find the Gallery plugin, click on the Configure plugin
3. check “ShowGallery” checkbox
4. go to "edit gallery"("plugin.widgets.gallery.configure.editgalery" if you didn’t install the localization file)
5. click "Add new gallery item"
Add pictures to the gallery:
1. login as admin, go to admin area->configuration->Plugins
2. find the Gallery plugin, click on the Configure plugin
3. Set up how many images per page do you want to show in the ProductPerPage field("plugin.widgets.gallery.configure.productperpage" if you didn’t install the localization file)
4. go to "edit images"("plugin.widgets.gallery.configure.editimages" if you didn’t install the localization file)
5. click "Add new image"
6. fill all properties and choose the gallery for a new image
-
Will I have access to cshtml files in case I need to change something?
Yes, you will have access to cshtml files but it will be better if you override gallery views in your theme.
-
Is there a trial version that I could use before buying?
We provide you with a demo website where you can test everything before buying(http://noptestsite.azurewebsites.net/Gallery).
- I have created an image gallery and i have added an image to the gallery. When i navigate to the image in the gallery and try to click on it, slimbox.js does not open
You have the custom theme and you should add following strings to the appropriate places in the _Root.Head.chtml file
Html.AppendScriptParts("~/Scripts/jquery-1.7.1.min.js");
...skip...
@Html.NopScripts(this.Url, ResourceLocation.Head)